WheelsUp
WheelsUp
Task: Build a prototype app with the disability given
Criteria: Create a working prototype and describe/explain how it will help your specific disability and what the app will do
BackStory
This project started with us as a class picking a slip of paper out of a jar. Our teacher passed a jar around the class full of slips with different disabilities on them. We had to make an app that would help that specific disability with everyday life.
We each got to pick one at random and just happened to be folks in wheelchairs, being in college at the time I had a pretty good concept in the works.
I hope you enjoy!
Ideation

Right out the gate once that class ended when we got our slip of paper, I had a concept that linked people in wheelchairs, college, and a navigation app I use. But my end use for the app would be able to use it worldwide in many places not just a college.
It took some research and time just to gather how my app would actually help these disabled people in a positive way.
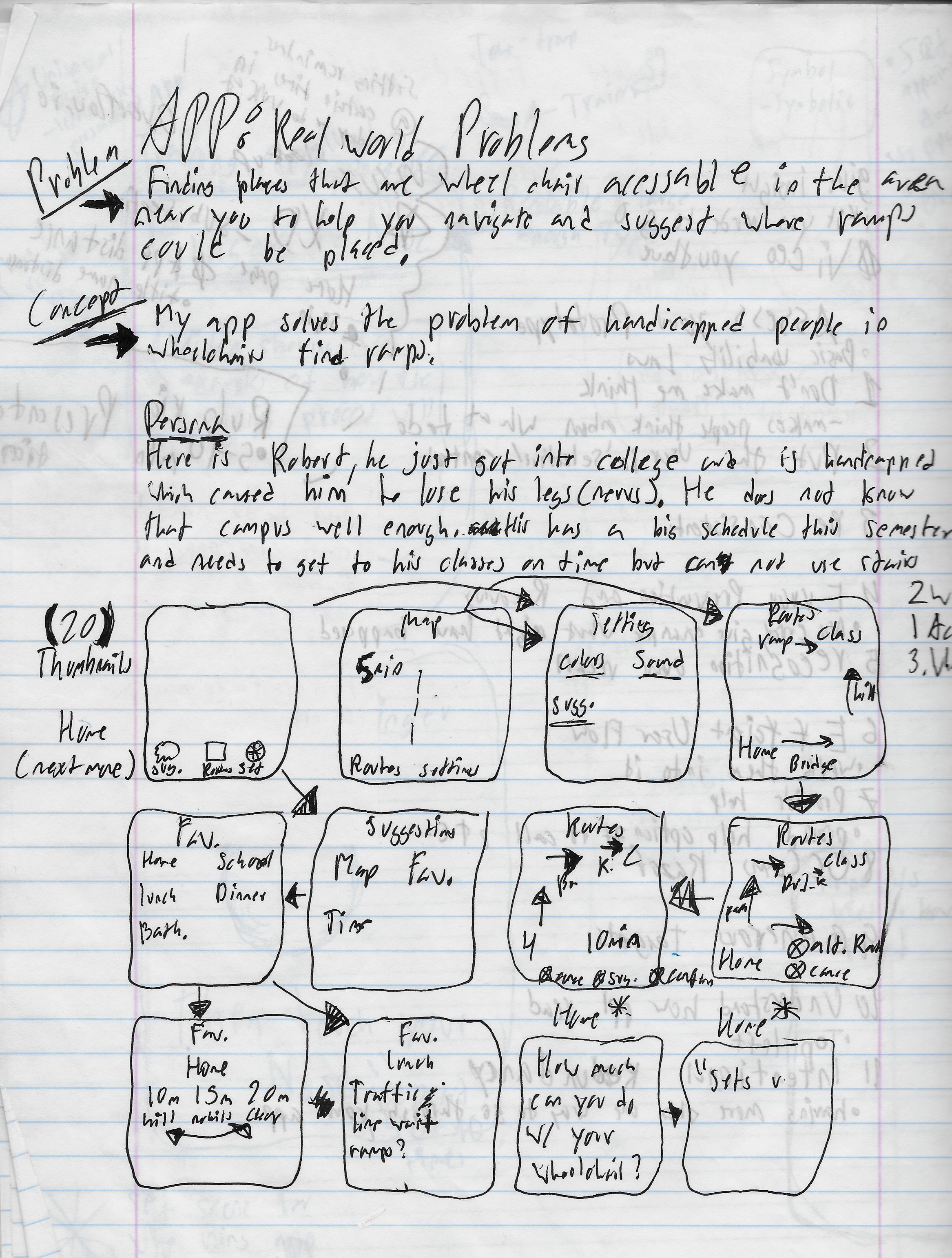
We first had to sketch rough thumbnails of how and what our app would do.
From the thumbnails I started to build more specific sketches for my concepts to have it make sense in the real world. I learned quickly how much work and small details went into building, even a prototype for an app and this was only the beginning.


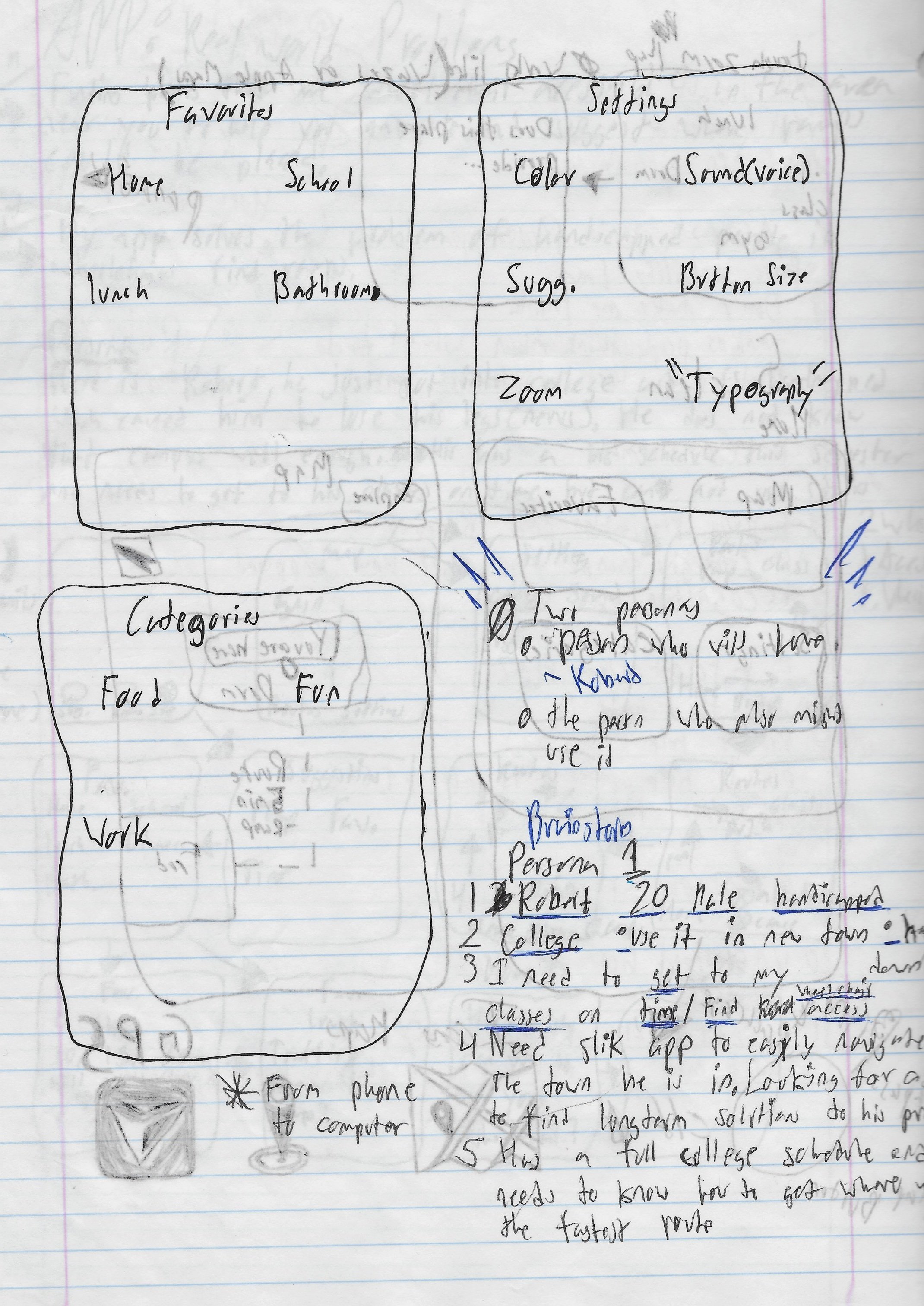
In this process I was working with the small details of what exactly would be on my app. What sections or options should be available to make my app work best for the user.
These were the beginning rough sketches of what my mind was envisioning. Having my app work best for these people who live in wheelchairs, allowing my app to have every option available to what they might need to fit any situation.

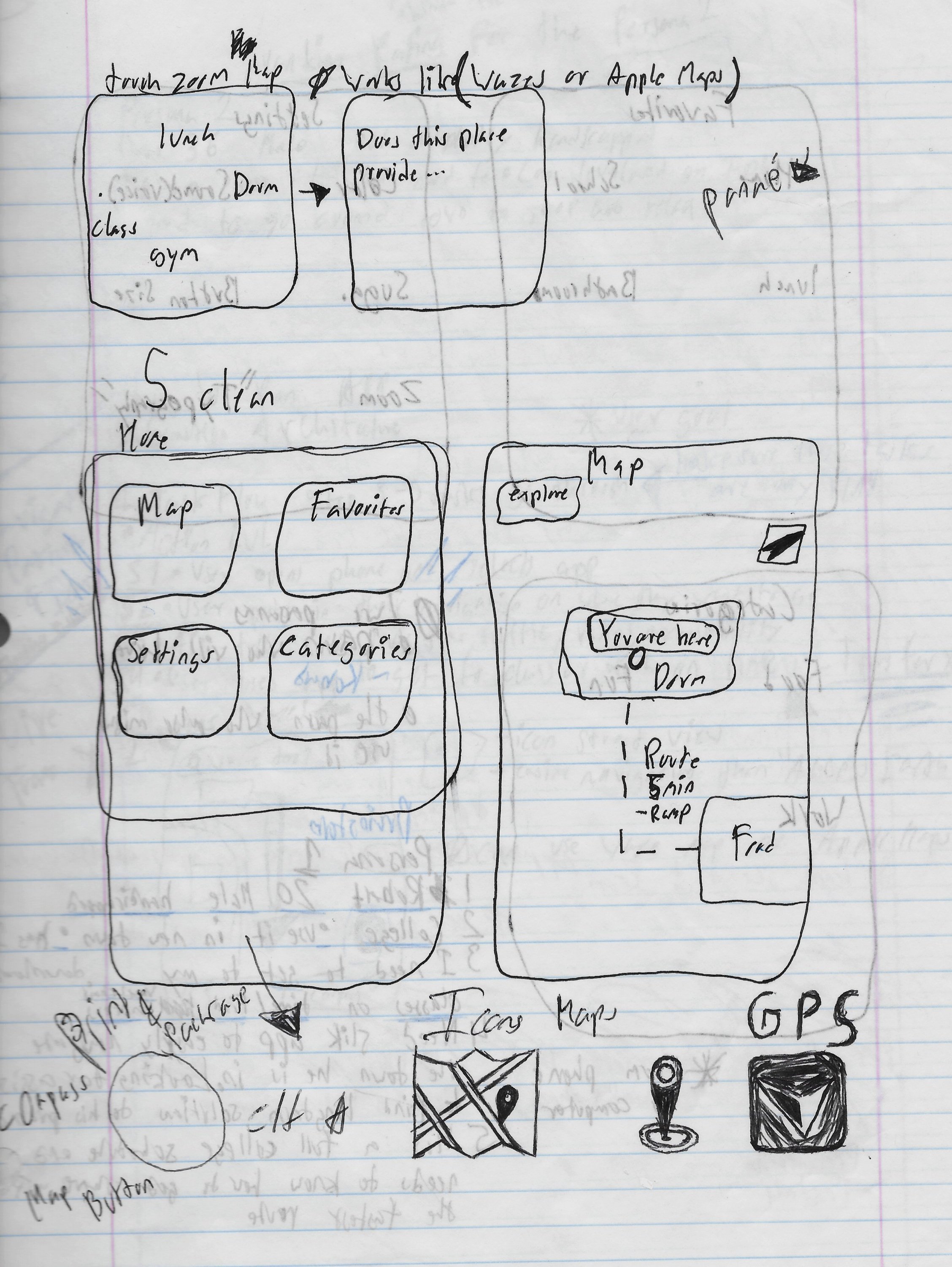
Now was the step for more of the UI & UX side of the design gathering concepts of different icons and buttons to make the user experience through my app as seamless as possible.
I used some concepts from the navigation app I was basing off to give my app some familiarity with the layout and button design so when my app was introduced, the learning curve for my app wouldn’t take long.
Also, as shown to the left of my sketch I was trying out different logo designs for the brand of my app.
I had a lot of fun figuring out a good logo for my app which, you will get to see further down.

You can see from my sketches or not see I know my sketches a rough for different eyes.
I am testing out different layout with different typography and where the user would go once they clicked a certain button or a certain text.

This part in the process was complex yet enjoyable. I really love bringing things to life which, is why I became a graphic designer. So, bringing this concept to life through a digital form, that can also help people in the real world is awesome for me.
But the designer side of me is frightful and cautions yet excited. As a new designer I didn’t know too much about making the user experience seamless to the point, where the user is just using the app without noticing anything wrong or off it just worked.

Since I am a quick learner I got on and started having fun with it while doing my best to make my app work for the user.
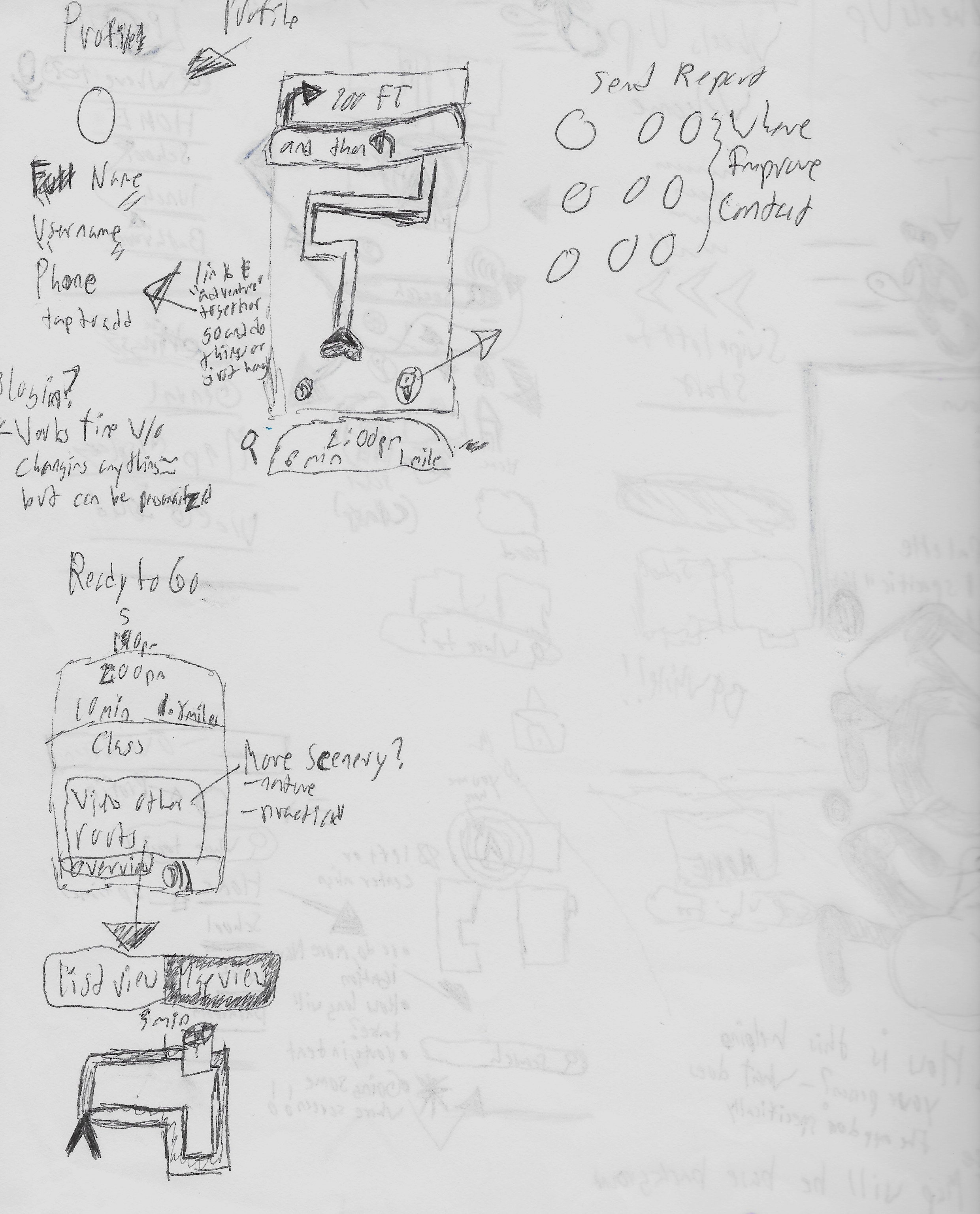
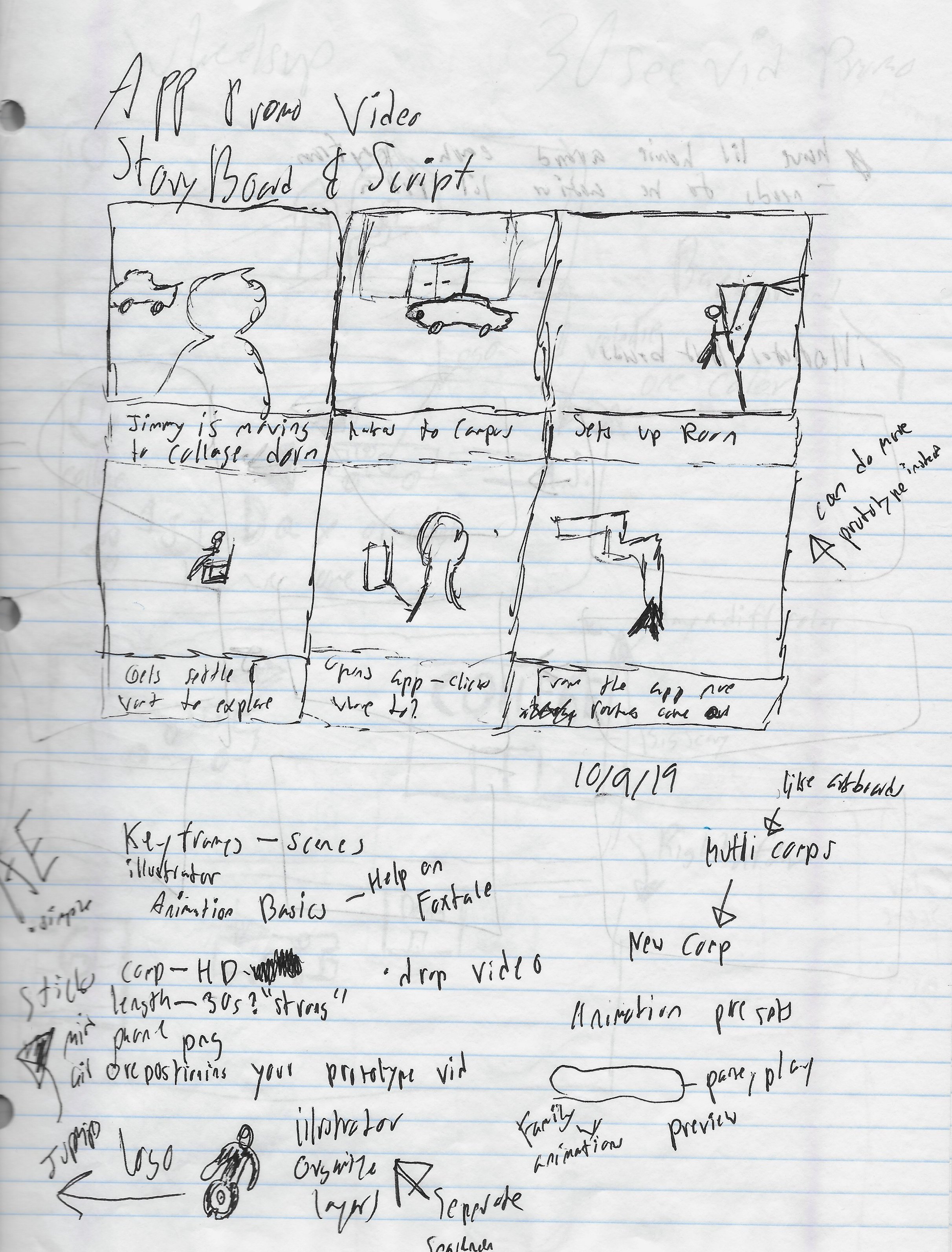
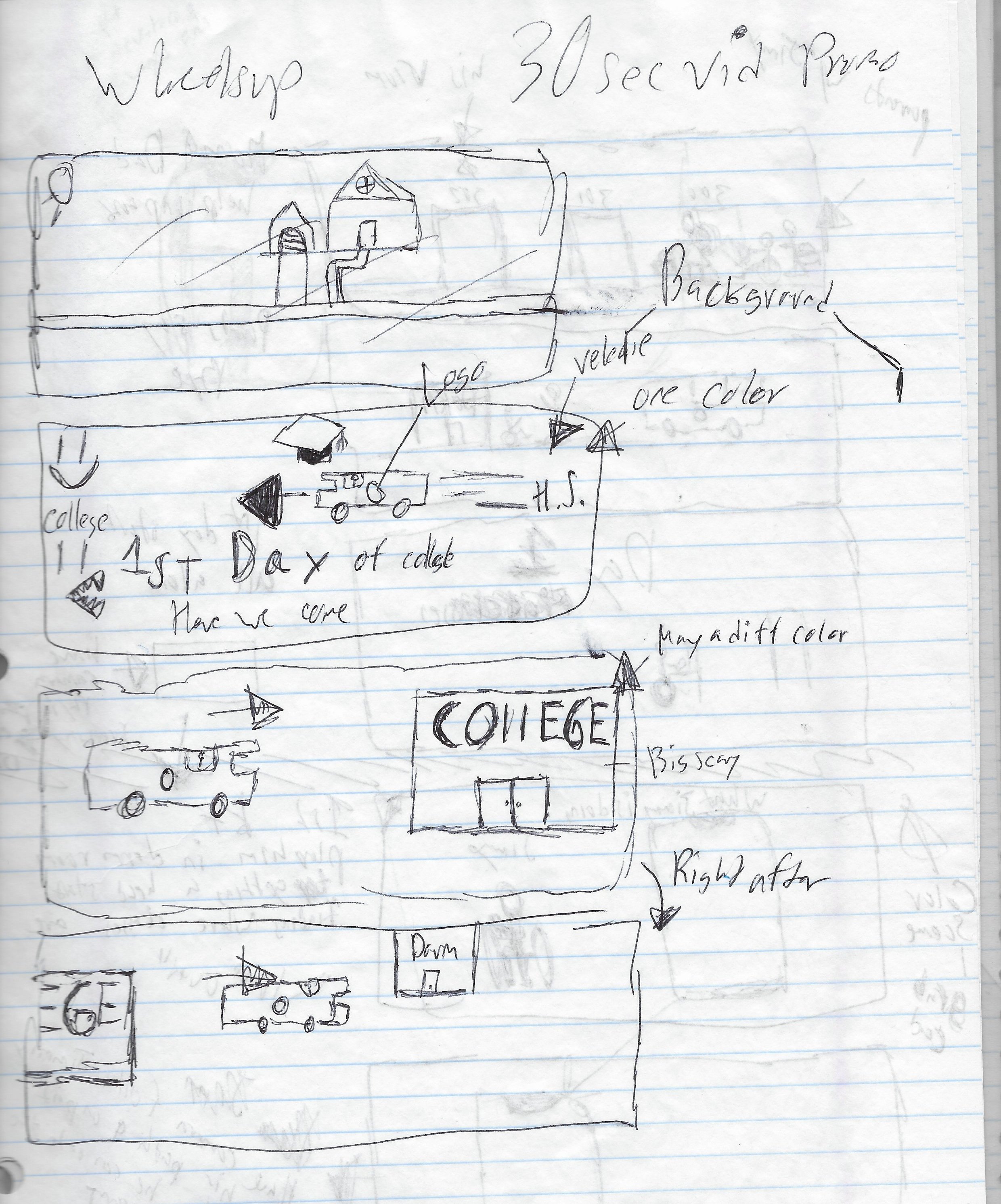
Here are my rough sketches of how my brain tried to comprehend how to make a good promo video to truly get the meaning and point of my app across to the audience. Show how my app is different and can make a difference.

While making an app for our assignment we also had to make a promotional video to go along with it. It had to be a realistic video able to show how what the app does and how it will help your specific group of people.

Between these three sketches is where my brain had a good concept but it was an over thought concept for a promo video.
So we when I went in to start actual designing I dialed it back and simplified it to the bare minimum to get the point straight across to the viewer.


